Fairweather Pavilion Rentals Website
Overview
Fairweather Pavilion Rentals is a personal project where I designed an entire website from scratch, with the goal of creating a user-friendly platform that simplifies pavilion rentals for events such as weddings, corporate retreats, and family gatherings. This project showcases my ability to take a concept through research, wireframing, and high-fidelity design, culminating in a beautiful, functional product.
Roles and Responsibility
In this project, I took on the role of both a UX researcher and UI designer, responsible for:
-User research and creating personas
-Developing a style guide and site map
-Designing low and high-fidelity wireframes and prototypes
-Creating the final design and -ensuring a seamless user experience
-Producing mobile-responsive designs and interactions
Project Goals
-Design a seamless booking experience for pavilion rentals.
- Create a visually appealing interface that aligns with the brand identity.
- Ensure the website is fully responsive for mobile and desktop users.
- Build a user-friendly system for browsing, booking, and completing payments.
- Demonstrate my design process, from research to final prototypes, for potential employers.
Challenges
- Building a completely new user experience from scratch, as there was no prior website.
- Balancing visual appeal and simplicity while maintaining clear functionality for users.
- Ensuring the design was mobile-first and worked smoothly across devices.
- Managing the entire design workflow from research to final mockups and prototypes.
Understanding user’s need
User Research & Personas
To inform the design, I conducted interviews and surveys with potential users, such as event organizers and families who rent outdoor spaces for events. I distilled the findings into detailed personas that represent typical users, their goals, frustrations, and behaviors.
Ideating - Based on user’s feedback
I began the design process with low-fidelity wireframes to outline the basic structure of the site. Once the layout and user flow were solidified, I created high-fidelity wireframes that incorporated branding elements and detailed interactions.
Paper Wireframe: Initial sketches for the homepage, pavilion detail page, and booking flow.
Creating Site Map
Based on the user’s needs and perspective, I have started creating a site map to outline how the website will look.
Iterating to low fidelity wireframes using Figma
The Style Guide
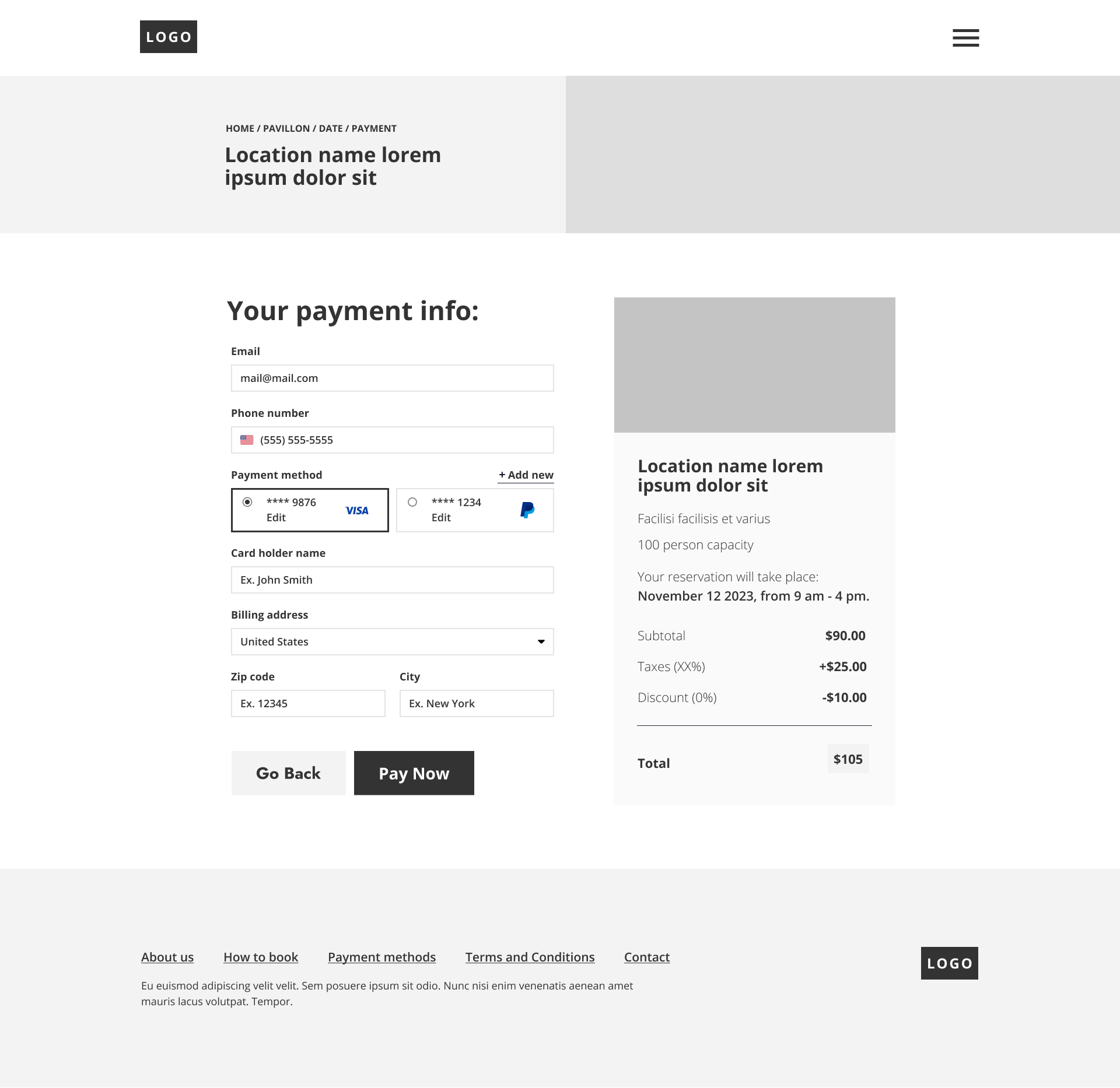
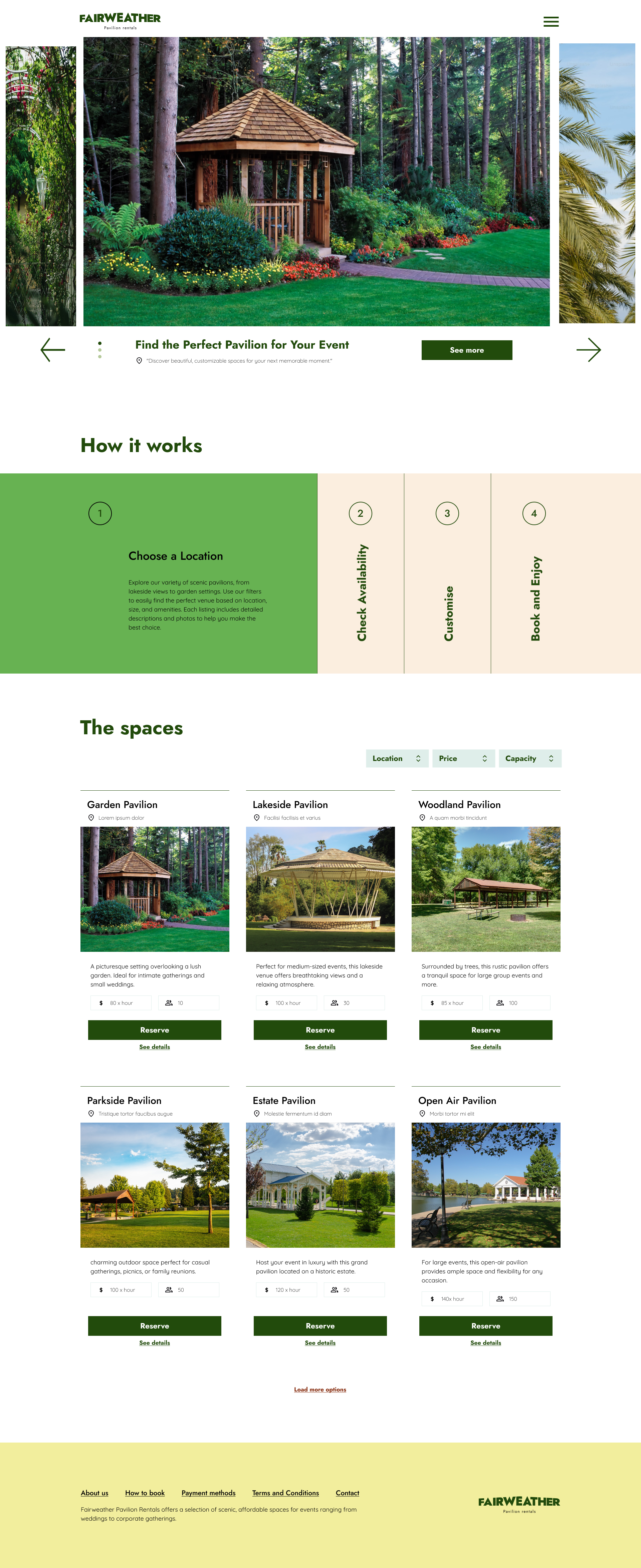
The Final Design
The final design was crafted with a focus on simplicity, aesthetics, and ease of use
Mobile- Mocks
Users who tested the prototype gave positive feedback:
Challenges & Solutions
Challenge: Balancing the simplicity of the design with a comprehensive feature set.
Solution: I kept the user journey as simple as possible, reducing the number of steps in the booking process while ensuring key information (pricing, availability, capacity) was easily accessible.
Challenge: Designing a mobile-first experience.
Solution: Every part of the design was first optimized for smaller screens to ensure the experience was just as smooth on mobile as on desktop.
Outcomes
While this project is not yet live, it demonstrates my capabilities in:
Building a complete design system from research to high-fidelity design.
Creating responsive, user-friendly interfaces that address both user and business needs.
Using prototyping tools to simulate a real-world booking experience.
What I Learned
This project reinforced the importance of:
User-centered design: Understanding user needs through personas and creating a product that addresses their pain points.
Consistency in design: Developing a comprehensive style guide ensures the final product is cohesive and professional.
Iterative design process: Moving from low-fidelity wireframes to detailed prototypes helped refine the user experience at every stage.
Conclusion
The Fairweather Pavilion Rentals project showcases my complete design process, from research and wireframes to final prototypes and designs. This case study highlights my ability to create beautiful, functional websites that prioritize user experience while aligning with business goals. This project serves as a strong demonstration of my skills in UX/UI design, which I am eager to apply to future projects and opportunities.
Next Steps
Test and refine the design further with user testing.
Collaborate with developers to bring the design to life and implement the final product.
Continue to improve the design based on user feedback and analytics.